eCommerce. Sorted.
Launch, scale, and systematize your eCommerce brand 10x faster🚀
For FREE Consultation


Dear eCommerce owner,
Launching and scaling an eCommerce business – is a lot of work. Many parts have to come together to create a successful eCommerce brand.
Just like numerous eCommerce owners, are you facing these problems:
😟 Your marketing efforts are falling short due to a lack of a clear strategy
😟 The uncertainty of attracting new customers is keeping you up at night.
😟 The endless cycle of switching between various eCommerce agencies, all with empty promises, has left you exhausted.
😟 Should you focus on Google Ads, Facebook, Instagram, SEO, emails, texts, or something else entirely?
We feel your pain.
At Sorted we have helped hundreds of eCommerce businesses just like yours to identify the most valuable customers, collect and use helpful business insights, automate marketing, and get the most out of their marketing budget.
STOP losing your customers to competitors! Take advantage of the latest eCommerce strategies to grow your brand faster.
Absolutely FREE. Zero commitments. Limited Slots.

I am looking for a complete
eCommerce agency partner
Launch, grow, and systematize your d2c brand 10x faster.
Get Started

I want to generate more
revenue from my store
Generate 2x sales using Sorted
CRO in 180 days.
Get Started

I want to automate my
eCommerce email marketing
Drive 20-30% more revenue from email automation.
Get Started
Sorted Advantage
![]() Full-service eCommerce marketing agency partner
Full-service eCommerce marketing agency partner
![]() Pure eCommerce team with 10+ years of experience
Pure eCommerce team with 10+ years of experience
![]() Google, Facebook, Shopify, & AWS certified
Google, Facebook, Shopify, & AWS certified
![]() 100% reliable service with unmatched value
100% reliable service with unmatched value

Trusted by 100+ eCommerce brands
Frequently asked questions
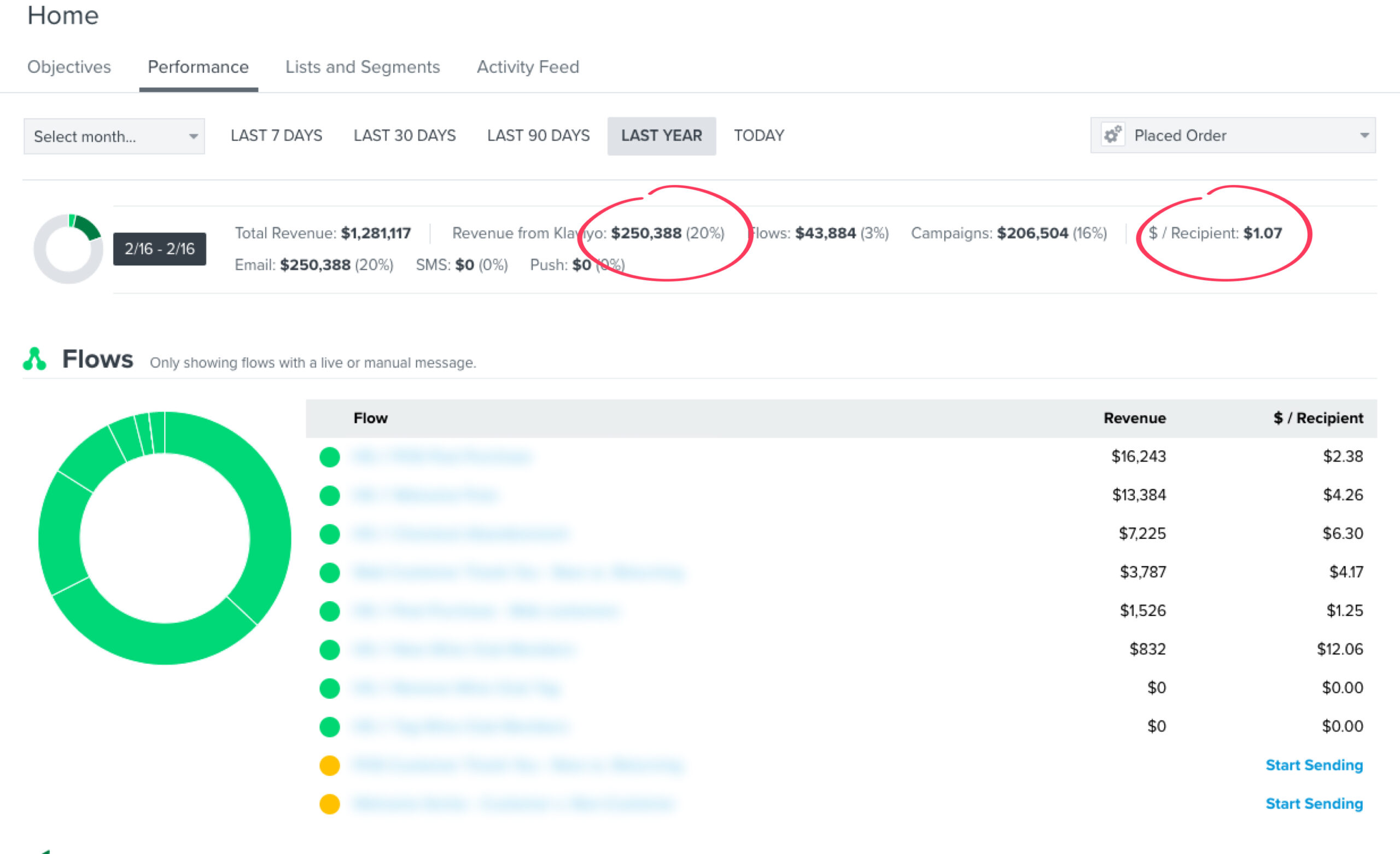
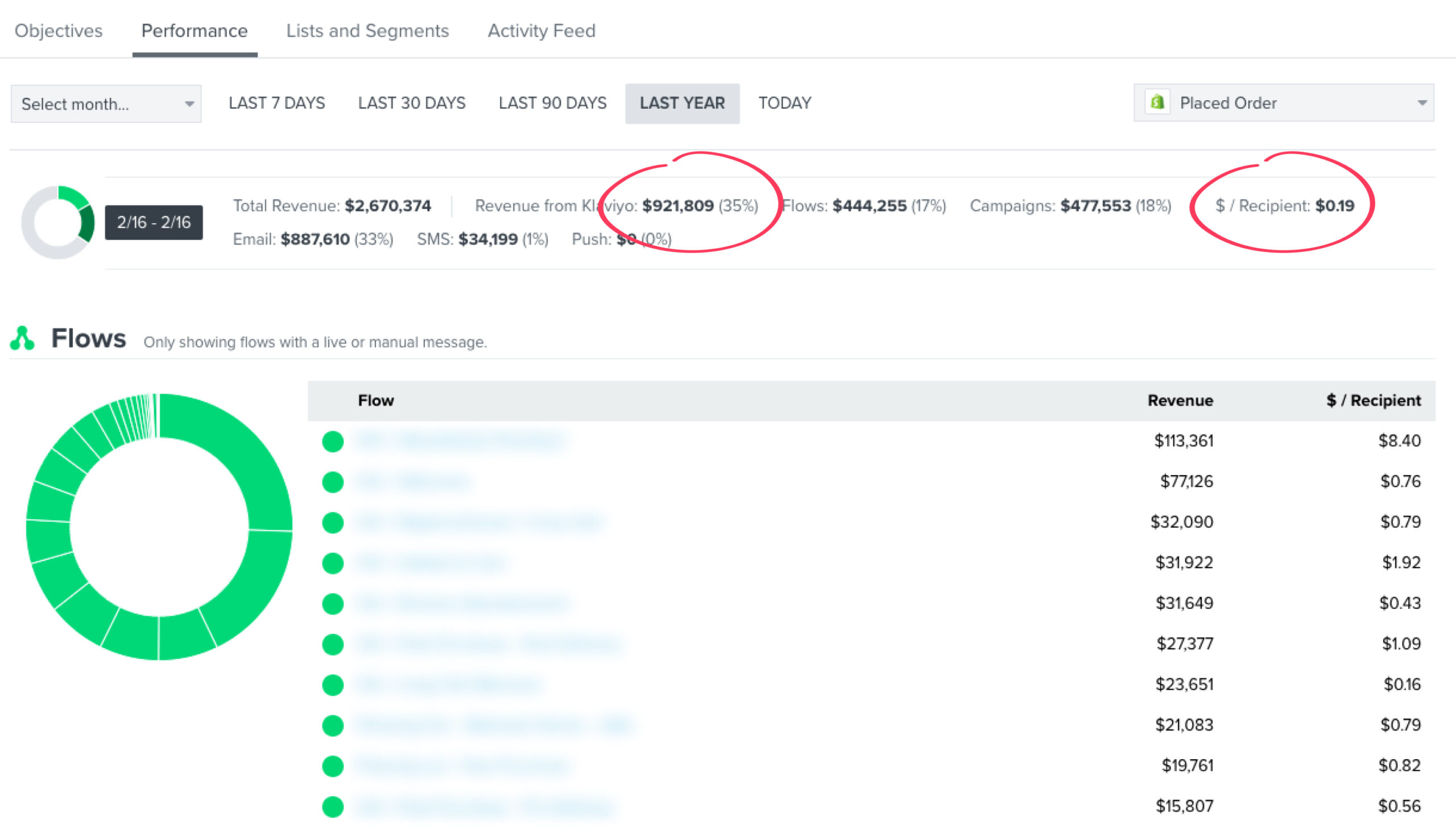
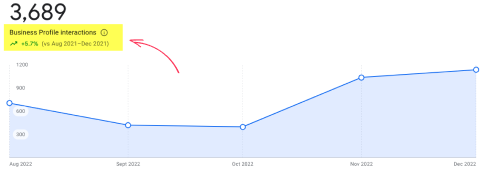
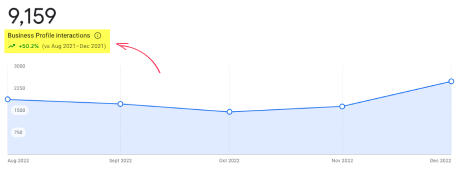
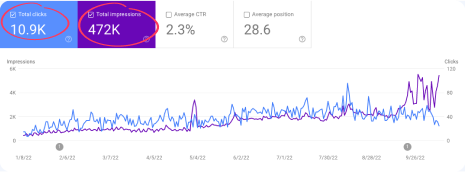
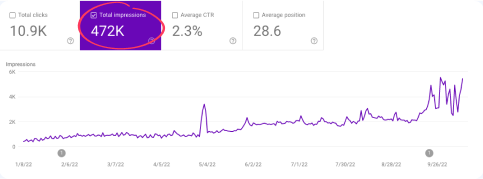
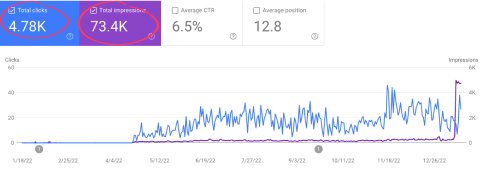
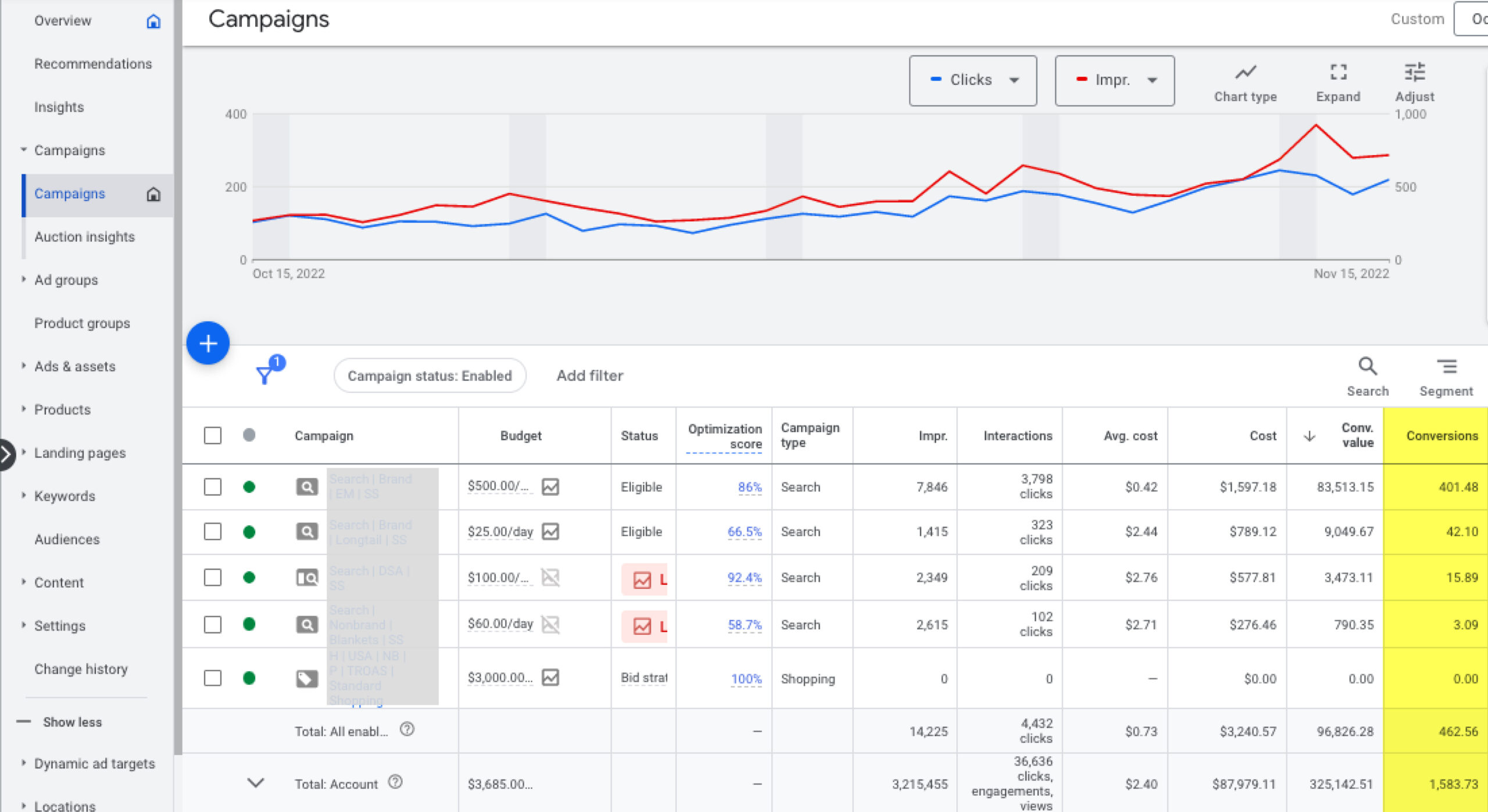
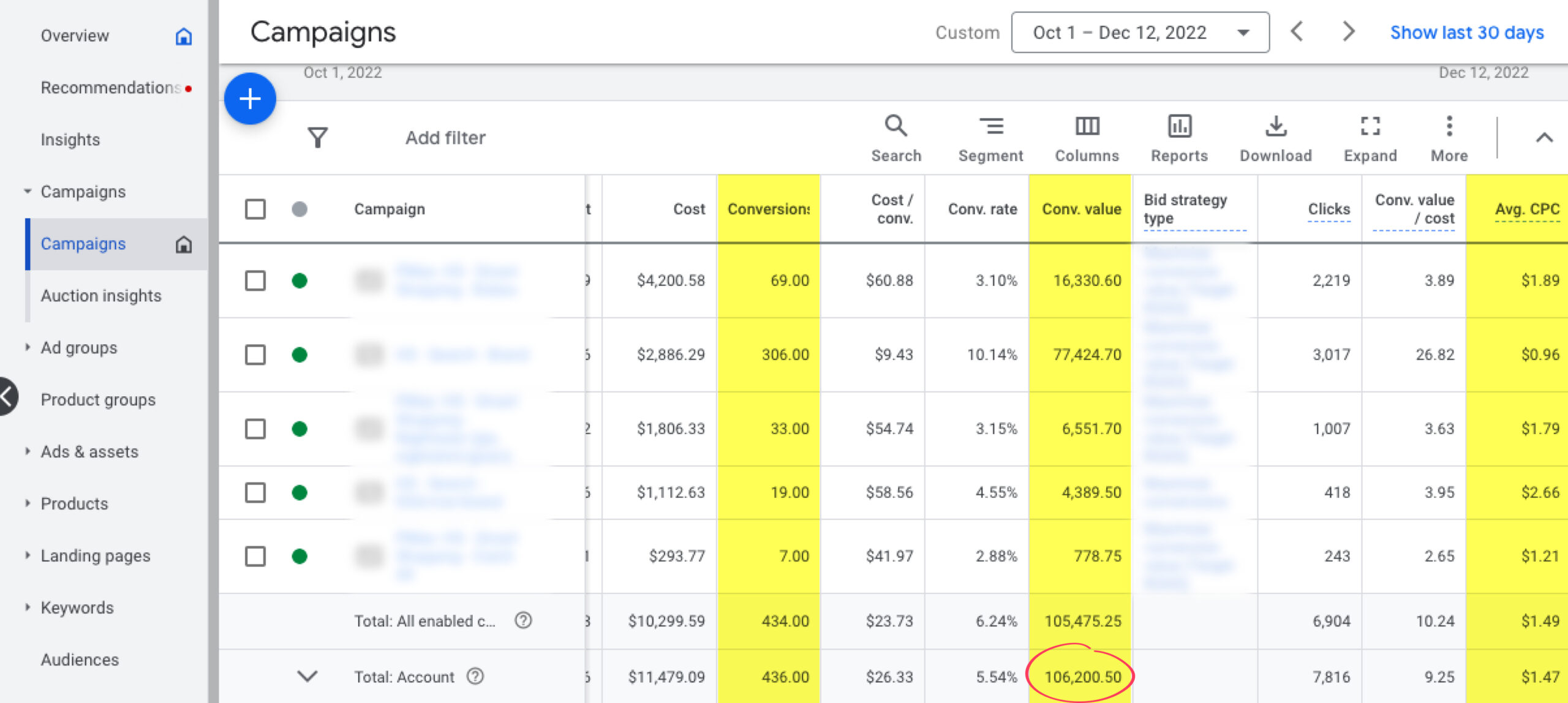
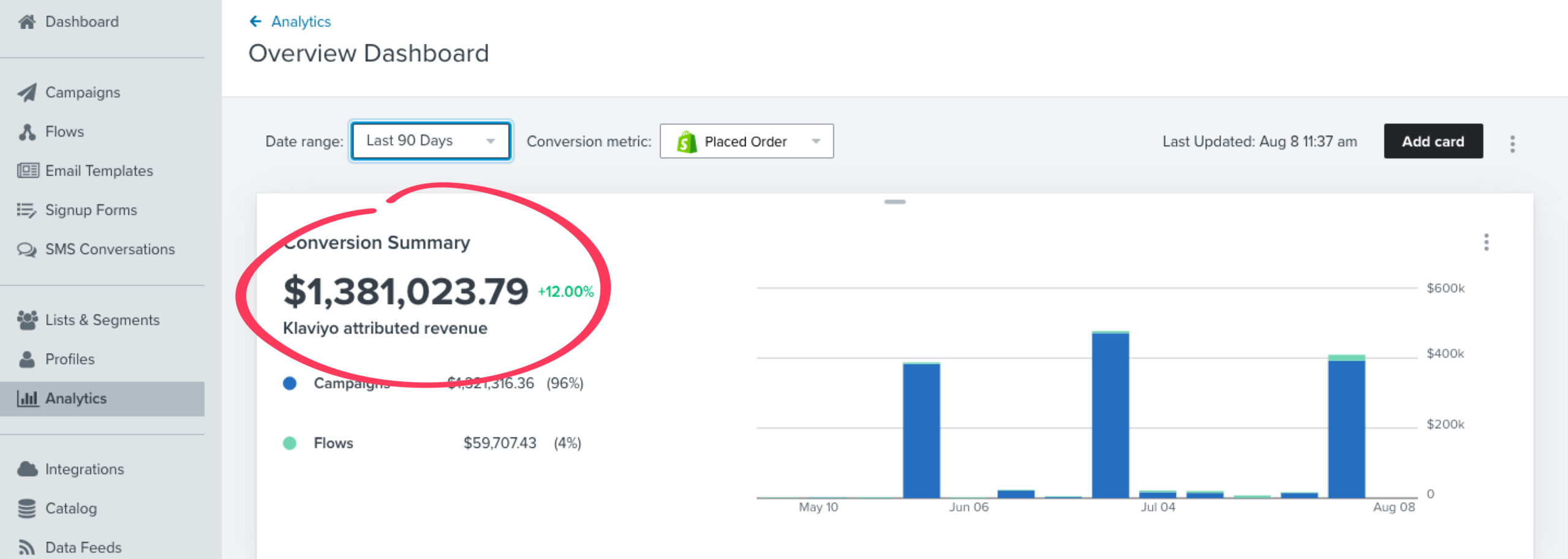
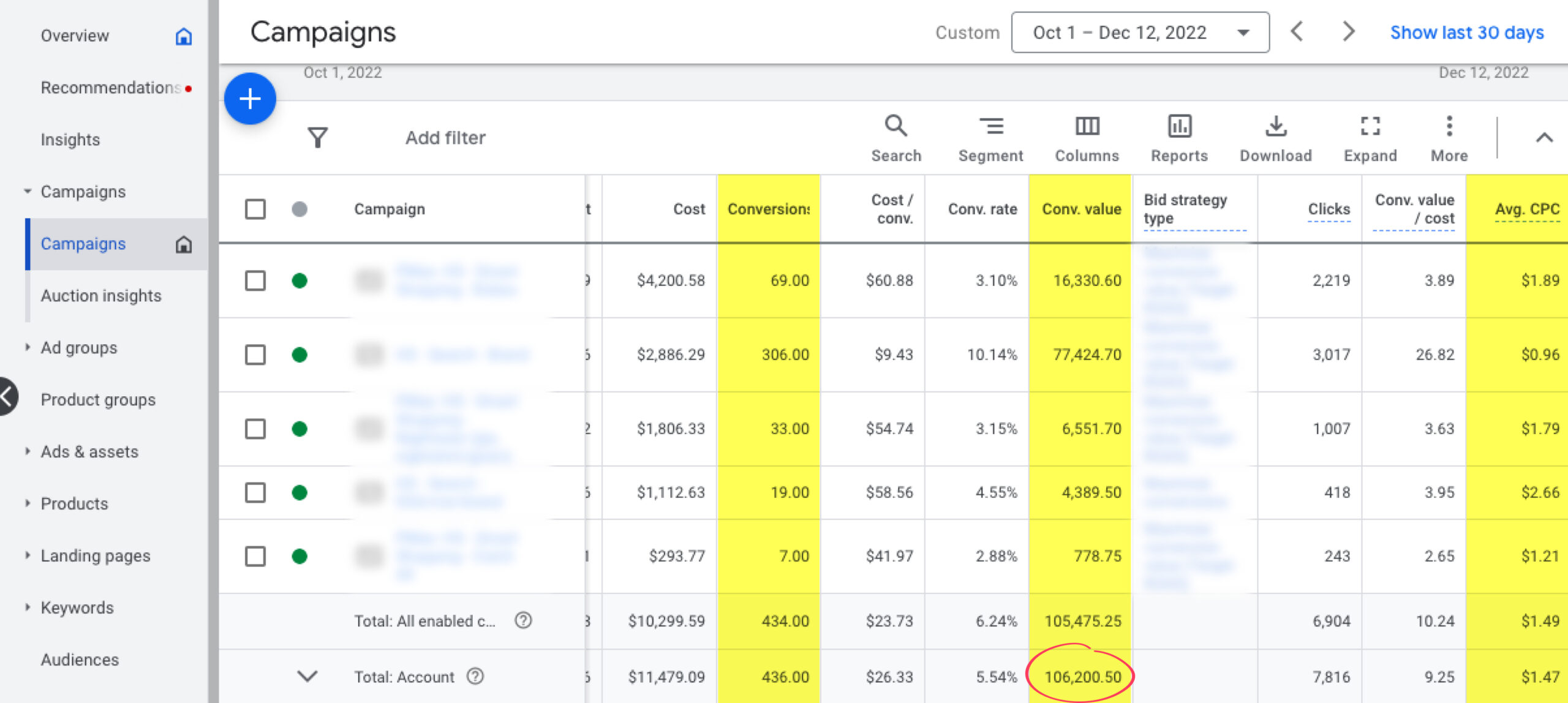
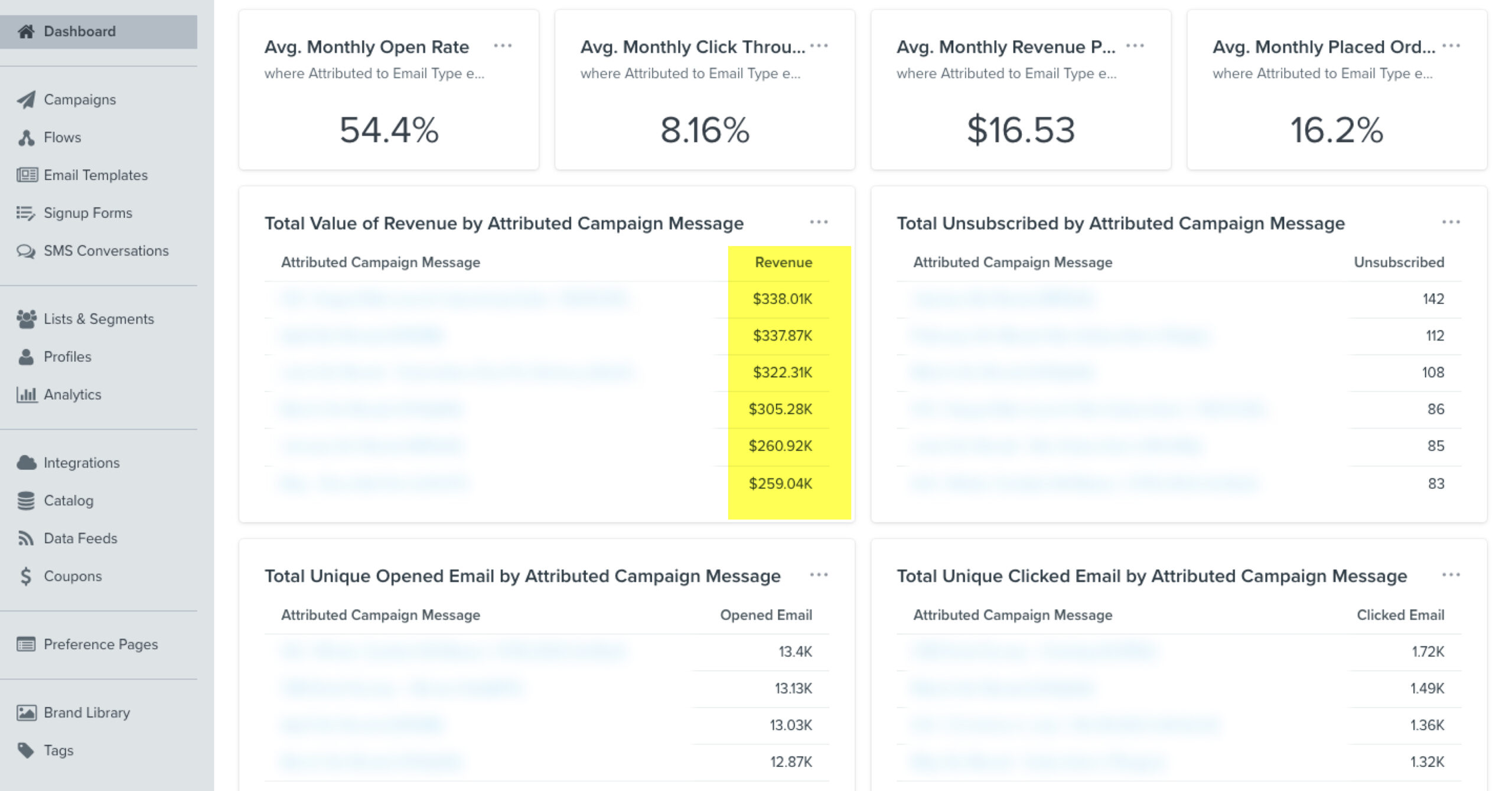
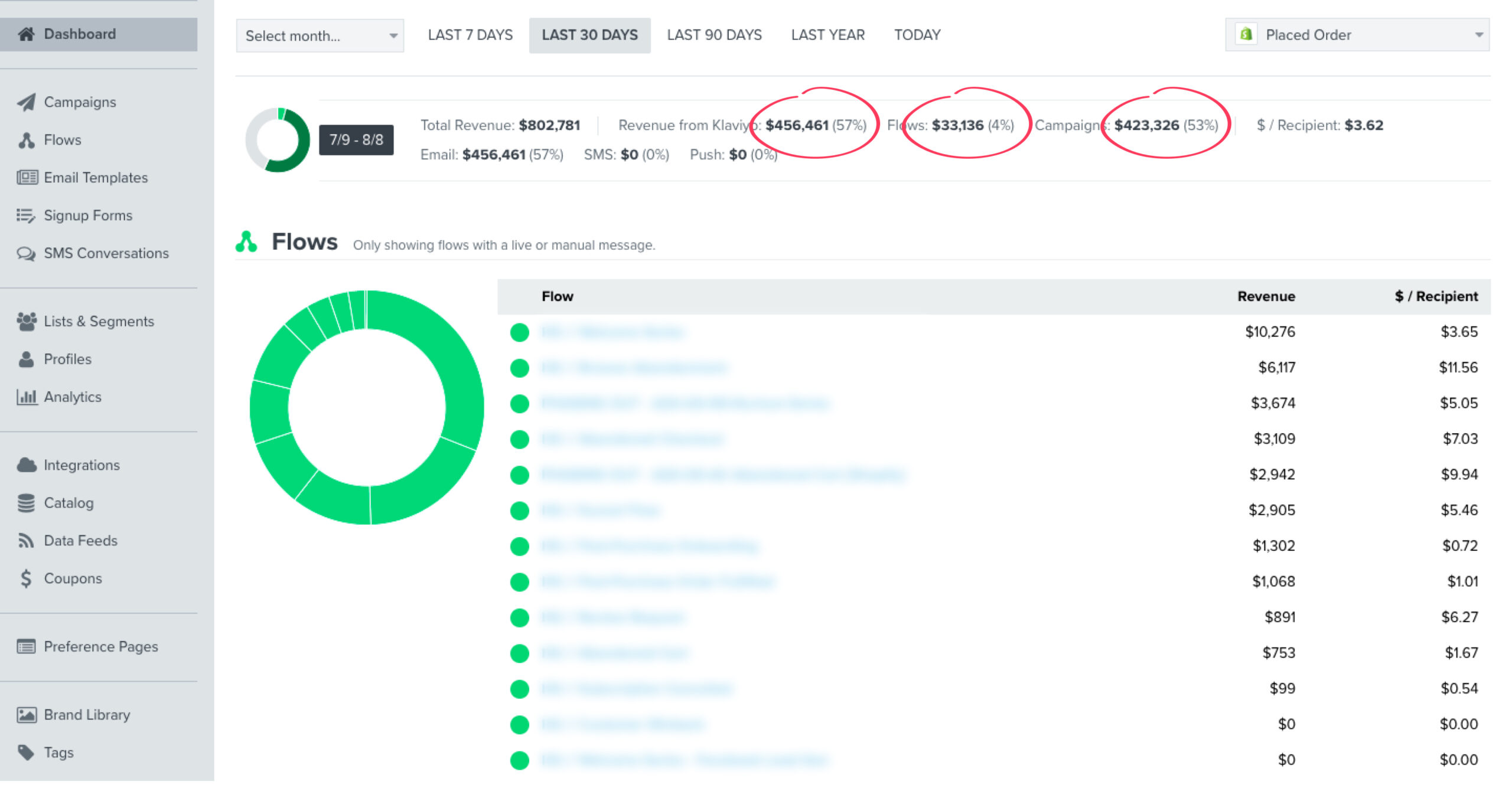
Our Results






eCommerce SEO Checklist

Online store owners can make use of the SEO checklist to optimize their eCommerce stores’ organic search results. All it takes is for you to complete the SEO checklist with the standard best practices outlined by Sorted.
We speak only eCommerce.
Full-service eCommerce agency partner.
Enter your email for the best eCommerce tips and insights.